
Navigasjon
Trykk her for å nagivere til forskjellige deler av prosjektet

Dette prosjektet handlet om å lage et redesign av nettsiden ungfritid.no, som driftes av Tietoevry Create. Hovedmålet med oppgaven var å forbedre brukervennligheten av nettsiden, og gruppen har gjennom en designprosess utarbeidet potensielle skisser for forbedringer av nettsiden, med hovedfokus på mobilbrukere.
Oppsummering

Design brief: Foreta en UX-evaluering av ungfritid.no, utforme en prototype basert på funnene fra evalueringen. Prototypen skal være high fidelity, responsiv, basert på et designsystem, ta utgangspunkt i mobile first og prinsipper for design for touch, og oppfylle lovkrav i forhold til universell utfordring, og gjerne mer enn det loven krever.
Nevnt i briefen handlet dette prosjektet om å redesigne den eksisterende nettsiden ungfritid.no. Redesignet skulle ha fokus på mobile first prinsippet, og oppfylle krav for universell utforming.
Gjennom UX-evalueringen oppdaget vi flere problemer med siden, som dårlig fargekontrast, tungvint navigasjon, og treg innlasting. Vi jobbet for å adressere disse problemene og gjøre ytterligere forbedringer i vår løsning, med et hovedfokus på å lage en mobilvennlig opplevelse som er universelt utformet og lett å bruke.
UX-evaluering
Siden prosjektet omhandlet å redesigne en eksisterende nettside jobbet vi først med å identifisere problemer og forbedringspunkter som vi kunne fokusere på i prosjektet.
Først ble en UX-evaluering gjennomført der vi innad i gruppa gikk gjennom hele nettsiden for å finne forbedringspunkter. Videre gjorde brukertestet vi den eksisterende nettsiden hos nettsidens målgrupper, som i hovedsak er foreldre og ungdom. Ved å benytte oss av disse to metodene fikk vi perspektiver fra både designere og brukere.
Survey / Spørreundersøkelse
En inspeksjon av den eksisterende nettsiden ble gjennomført for å identifisere problemer og forbedringspunkter. Hovedpunktene vi fant var følgende:
-
Overveldende at alle aktiviteter i hele landet laster inn når du åpner siden.
-
Forvirrende navigasjon
-
Mye informasjon er gjemt i undersider
-
For mange nivåer i informasjonsarkitekturen
-
Rotete filterfunksjon
-
Lite inspirerende design
-
Kontrastproblemer

Ferdig flytkart. Trykk for å forstørre.
Flytkart
Et flytkart (sitemap) ble laget for å gi oss en oversikt over navigasjonen og hvordan vi kunne forenkle den. Funksjoner som brukerne etterspurte høyere ble flyttet opp i hierarkiet, og funksjoner som man ikke trenger like lett tilgang til ble flyttet lenger ned. For å gjøre det lett å finne informasjonen man leter etter ville vi integrere muligheten til å navigere til undersider fra flere forskjellige innganger. Ekstra elementer vi ville ha med var:
-
Mange sider er linket til hverandre flere ganger for at brukerne skal slippe å gå mye frem og tilbake.
-
En breadcrumbs funksjon forsikrer at brukeren alltid vet hvor de er og hvordan de kommer seg tilbake
-
En navigasjonsmeny som alltid er tilgjengelig
Nettsidekartet har ikke med absolutt alle undersider, men det dekker det viktigste som både privatbrukere og organisasjoner trenger.
Personas
En persona ble laget for hver av nettsidens tre målgrupper: Foresatte, ungdom, og frivillige.
Hver persona fikk et scenario for bruk av siden. Her passet vi på at de hadde ulike tilgjengelighetsbehov for å sikre at resultatet vårt skulle være tilgjengelig for flest mulig mennesker. I Kari sitt tilfelle betydde dette at det måtte være lett å finne rullestolvennlige aktiviteter, i tillegg til at designet måtte både være egnet for bruk av foresatte og ungdom. For Kåre passet vi på fargevalg og utforming i henhold til gov.uk sine accessibility posters.

Prototyping
Flere lo-fi prototyper ble prøvd ut for alle elementer slik at vi kunne effektivt finne ut hva som ville passe best for løsningen. Her gjennomførte vi jevnlige brukertester for å forsikre oss om at vi valgte det som var best for brukerne, og ikke bare oss som designere.
Fokus var spesielt rettet mot søkefeltet, eller bunnmenyen, som vi ønsket at alltid skulle være synlig og lett tilgjengelig. Beslutningen om å plassere søkefeltet på bunnen å skjermen har grunnlag i mobile first prinsippet, slik at en kort fingerbevegelse er alt som skal til for å ta den i bruk. Vi prøvde ut flere metoder for å forsikre oss om at dette var tilfellet uten at menyen tok opp for mye av skjermen.
For å gi nettsiden et mer energisk utseende utviklet vi maskoter som kunne brukes som lekne dekorelementer. Disse ble designet for å stå i kontrast til hverandre gjennom forskjellig i form, farge og høyde for å vise at fritidsaktivitetene er for alle.

Resultat
Det endelige resultatet er en fullt fungerende high fidelity prototype for mobil, og noe noe mer begrenset high fidelity prototype for desktop.
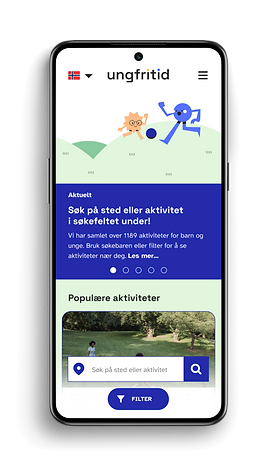
Forside og filtersøk
Resultatet har et fokus på enkel navigasjon, et lekent og energisk uttrykk, samt god lesbarhet.
Her blir forsiden/landingssiden og filtersøket vist. Det første brukeren blir møtt med er:
-
Et banner med maskotene
-
En side med aktuelle nyheter om Ungfritid
-
Et aktivitetskort som peker til at man kan bla videre nedover
-
Søkefeltet som er lett innenfor tommelrekkevidde.
Filterknappen i bunnmenyen kommer fører til filtermenyen. Her er det mulig å filtere søket etter sted, alder, pris, kjønn, og type aktivitet.


.png)
.png)
.png)
Aktivitetsoversikt og aktivitetsside
Etter å ha lagt inn filtre og søkt blir brukeren sent til aktivitetsoversikten. Her får de se alle aktiviteter som passer til kriteriene de har satt, som dukker opp som små bobler over resultatene. Her kan brukeren trykke på boblen for å fjerne det aktuelle filteret.
Hver aktivitet blir vist som et kort med tags og den viktigste informasjonen som sted og tid lett tilgjengelig
Ved å trykke på en aktivitet blir brukeren sendt til aktivitetssiden. Her finne de all aktuell info om aktiviteten, og kan trykke videre for å se på info om arrangøren
Støtteordninger
Et mål vi hadde for prosjektet vår å gjøre det lettere å søke etter støtteordninger. Den eksisterende nettsiden har et system for støtteordninger, men dette ønsket vi å jobbe videre på.
Løsningen bruker et system som er likt aktivitetssøket, der brukeren kan filtrere etter region, aldersgruppe og type støtte. Resultater dukker opp i form av kort med den aller viktigste informasjonen. Ved å trykke seg inn på kortet får brukeren en mer fullstendig oversikt over den aktuelle støtteordningen.
.png)
.png)
Sammenligning mellom eksisterende og redesignet forside
Her vises forskjellen mellom den eksisterende forsiden til ungfritid.no sammen med desktop redesignet. Den eksisterende siden bruker primært en oransjefarge som vi oppdaget at har kontrastproblemer. Vi har derfor endret fargebruken for å gjøre siden mer tilgjengelig og livlig. Søkefeltet har blitt gjort om slik at man kan søke etter både aktivitet og sted, og ikke bare sted slik som den nåværende tjenesten. Filterknappen har blitt gjort mer synlig ved å ha sterkere kontrast og ved å inkludere et ikon. Viktige sider fra hamburgermenyen har blitt flyttet ut til toppmenyen for å gjøre dem mer synlige og for å redusere antall trykk. Til slutt har vi valgt å utnytte bredden til en dekstop-skjerm bedre ved å ha tre aktiviteter i bredden, heller enn to.

Konklusjon

Målet med dette prosjektet var å lage et redesign med fokus på universell utforming og brukervennlighet. Det nye designet er laget for å være energisk og lett å ta i bruk. Aktivitene er ment for å være lett oversiktlige slik at brukeren lettest mulig kan finne det de er ute etter.
For å videre forbedre burkeropplevelsen inkluderer løsningen en rekke mikrointeraksjoner:
-
Nye sider sklir inn fra høyre. Når brukeren går tilbake, vil siden de er på nå skli ut mot høyre. Dette bidrar til å styrke retningssansen hos brukeren.
-
Når man melder seg på en aktivitet eller registrerer en ny bruker på nettsiden, vil det dukke opp et vindu som bekrefter at systemet har registrert handlingen din og hva du kan gjøre videre.
-
For å gjøre registreringssiden mer effektiv, har vi skjult vilkårene for bruk av nettsiden under en dropdown meny.
Disse elementene bidrar til å gjøre bruk og navigasjon mer intuitivt, og gjør dermed at tjenesten er mer forståelig for nye brukere.
Mockups
Mockups til flere andre deler av nettsiden er inkludert her











